

H5P.org is een ondersteuningswebsite bij H5P. Ze bevat ondermeer voorbeelden en tutorials van de vele verschillende oefentypes. Je kunt er ook zelf oefeningen maken, uitproberen en - voorlopig althans nog - opslaan. Het opslaan is uitdovend, maar sowieso is h5p.org een héél interessante website. Om er oefeningen te kunnen ontwikkelen, is een gratis account nodig.
Maak een account aan (Create free account). Vanaf dan kan je er interactief oefenmateriaal maken en voorlopig ook nog opslaan en beheren.
Dat doe je via het Contents-menu, Create New Content. Ontdek zelf de meer dan 35 types oefeningen. Een ruime selectie is beschikbaar. Jouw oefenmateriaal wordt binnen h5p.org opgeslagen en is beschikbaar als je ingelogd bent.
 Elke oefening die je maakt kan je als een H5P-bestand downloaden en dat bestand in je leeromgeving of website opnemen als die leeromgeving/website H5P ondersteunt. Is dat niet het geval, dan kan je je H5P-oefening in een webpagina insluiten via een iframe (embed). Links onderaan je H5P oefening vind je normaal de knoppen om dat te doen.
Elke oefening die je maakt kan je als een H5P-bestand downloaden en dat bestand in je leeromgeving of website opnemen als die leeromgeving/website H5P ondersteunt. Is dat niet het geval, dan kan je je H5P-oefening in een webpagina insluiten via een iframe (embed). Links onderaan je H5P oefening vind je normaal de knoppen om dat te doen.
![]()
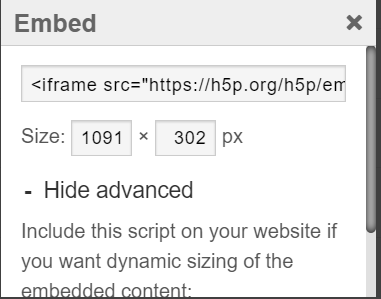
Bij Embed kopieer je de code en plak je die in je webpagina of je Smartschool document op de gewenste plaats. Een voorbeeld van zo'n code:
<iframe src="https://h5p.org/ h5p/ embed/17467" width="1091" height="302" frameborder="0" allowfullscreen= "allowfullscreen"></iframe>
<script src="https://h5p.org/ sites/all/ modules/h5p/library/js/h5p-resizer.js" charset="UTF-8"></script>
Dit scenario herhaal je voor de verschillende types oefeningen/inhoud die je wilt toevoegen.
Hieronder nog een korte screencast waarin we een H5P-oefening uit Toll-net of H5P.org insluiten (embedden) binnen een document in Smartschool. Ditzelfde filmpje vind je ook bij Smartschool > H5P-oefeningen insluiten.